Le web des années 90
Le web au début c'était purement académique, c'était pour partager des idées. Et quoi de mieux, pour partager une idée simplement, que du texte?
Pour pouvoir travailler, je vais vous demander d'abord de suivre la procédure d'installation de vos outils de développement avant de continuer sur ce document.
Dans la procédure d'installation je vous avais demandé de créer un fichier et je vous avait donner un contenu à coller dedans, on va revenir un peu en arrière et y aller plus doucement.
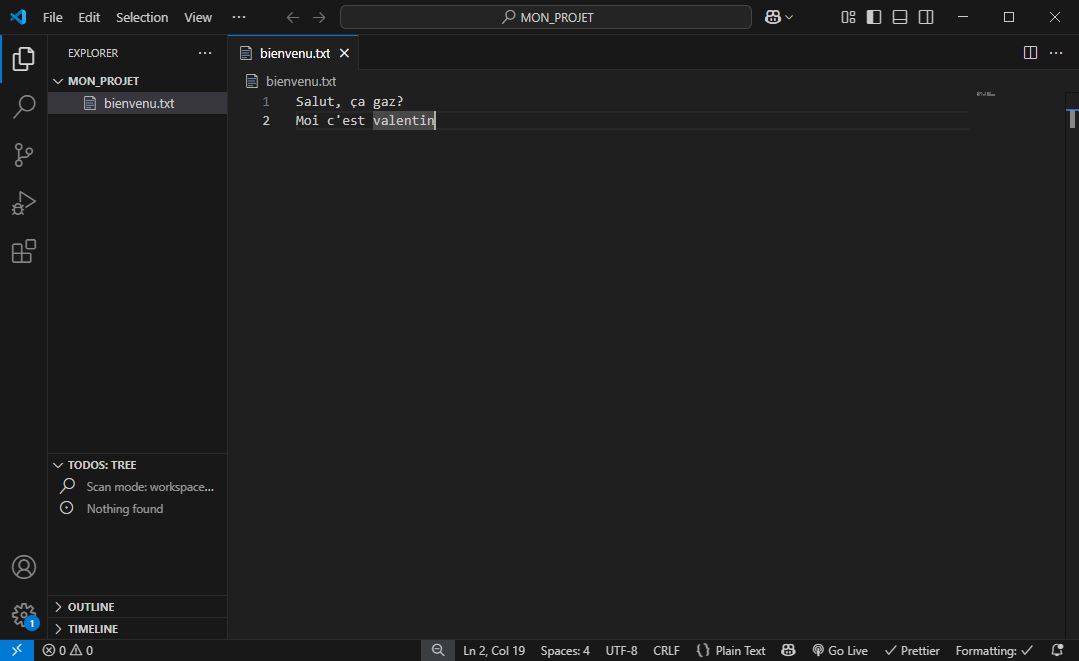
On va supprimer ce fichier et on va créer un fichier plus basiquement appelé "bienvenue.txt" dans lequel on va mettre ceci:
Salut, ça gaz?
Moi c'est METTEZ_VOTRE_PRENOM_ICI

Et si vous activez votre LiveServer, il va se mettre à servir cette page web (et au passage il va vous ouvrir un onglet présentant la page ouverte dans vscode).
Pour vous prouver qu'il y a bien un serveur sur votre machine qui sert ces pages web, je vous demande de fermer l'onglet qui s'est ouvert automatiqument.
Puis de visiter le site http://127.0.0.1:5500/bienvenue.txt depuis le navigateur de votre choix.
Vous y verrez votre page. Est-ce que ça veux dire que votre site est en ligne? Non. 127.0.0.1 est l'addresse "moi même". Sur mon ordinateur, 127.0.0.1 c'est mon ordinateur, et sur votre ordinateur, 127.0.0.1 c'est votre ordinateur.
Donc venez de visiter votre propre ordinateur, qui s'est servis la page lui même, donc pas besoin de réseau(x).

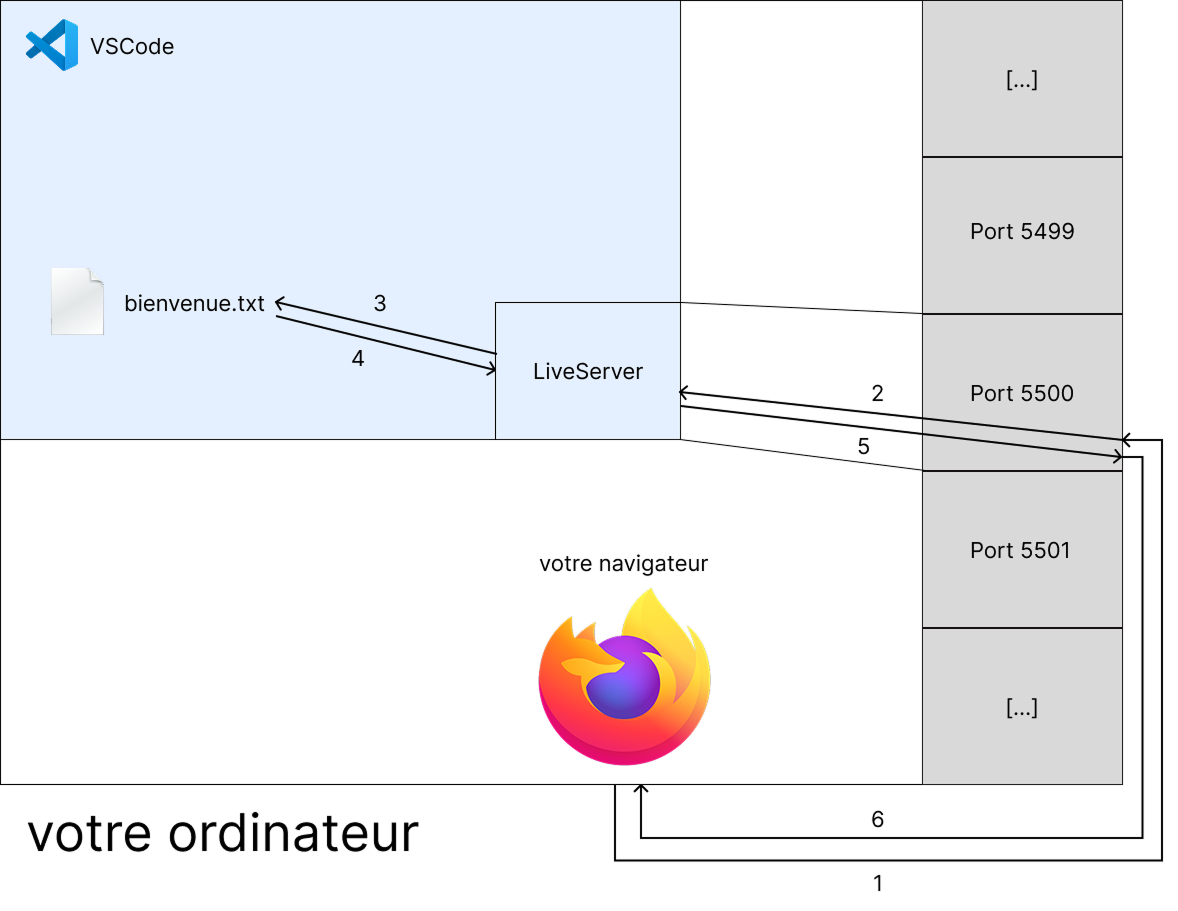
- En donnant l'url
http://127.0.0.1:5500/bienvenue.txt, votre navigateur va demander le fichierbienvenue.txtaux programme qui est sur le port5500de la machine127.0.0.1. Or, on a déjà l'info que127.0.0.1c'est nous même, donc on envoie la demande à notre propre port5500. - le programme qui est accroché au port
5500est LiveServer, il va donc recevoir la demande - LiveServer va lire les fichiers du projets pour savoir si ce qu'on lui demande existe
- effectivement ça existe alors on le lit
- et on l'envoie au programme qui nous l'as demandé
- notre navigateur reçoit un fichier. Il est dans un format qu'il comprend, donc il l'affiche
HTML
Bon ... le texte brut ça va bien 5 min mais le but c'est de s'envoyer des documents, pas des post-its.
Quand je vous dis le mot "document" vous pensez probablement à une feuille de papier imprimée, et dans le monde des documents informatiques vous penserez à Microsoft Word, Google Doc, ou à un PDF.
Et si je vous disais qu'on a mieux et depuis bien longtemps?
HTML, un format ouvert et standard.
L'une des forces d'HTML est qu'il s'agit d'un format libre, on peut l'éditer avec n'importe quel logiciel d'édition de texte, le bloc note de windows pourrait suffire. Pas non plus besoin de payer la suite Microsoft Office Office 365 Microsoft Copilot ou encore d'avoir un compte Google.
Ceci dit, il est préférable d'utiliser un éditeur de code, et c'est pour cela que je vous ai demandé d'installer VSCode.
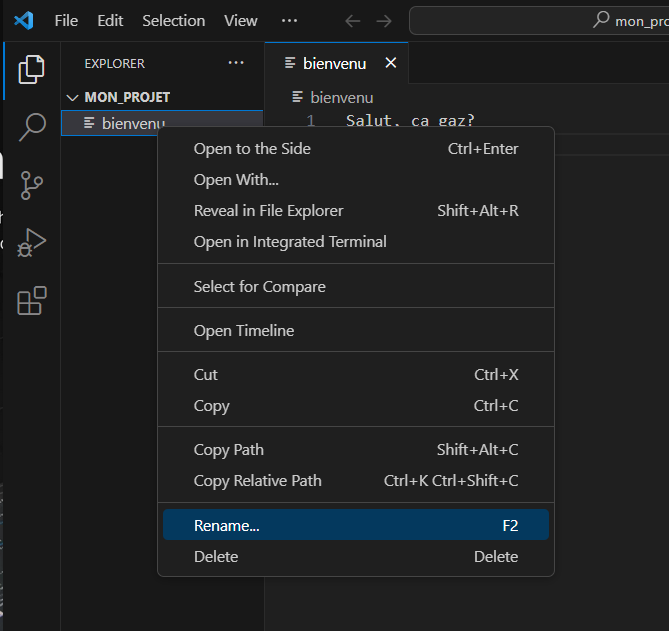
On va transformer notre fichier "bienvenue.txt" en fichier HTML, pour ça on va commencer par le renommer en "bienvenue.html".

Si vous rafraîchissez votre page vous constaterez que tout continue de marcher parce que le texte brut est supporté dans HTML.
Mais maintenant nous pouvons mettre des éléments HTML dans notre page comme ceci
<h1>Salut c'est METTEZ_VOTRE_PRENOM_ICI</h1>
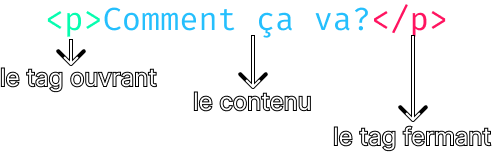
<p>Comment ça va?</p>
Un élément HTML est quasiment tout le temps composé de 3 morceaux.
 Ici on voit l'utilisation de deux types de tag
Ici on voit l'utilisation de deux types de tag
<p>: un paragraphe
<h1> : un heading (titre) de première importance. Les headings existent de <h1> jusqu'à <h6> (je vous conseil de vous en tenir à <h1> jusqu'à <h3> )
Donc on peut commencer à faire un début de document comme ceci
<h1>Ma légendaire recette de tartiflette</h1>
<p>1.patates</p>
<p>2.lardons</p>
<p>3.fromage</p>
<p>??</p>
<p>retour à l'étape 1</p>
C'est un peu rare, mais certains éléments sont à utiliser ensemble comme
<ol>: Ordered List, une liste ordonnée
<ul>: Unordered List, une liste non-ordonnée
et <li>: List Item, un élément d'une liste
À utiliser en mettant les <li> dans un <ul>, ou un <ol>
<h1>Ma légendaire recette de tartiflette</h1>
<ol>
<li>patates</li>
<li>lardons</li>
<li>fromages</li>
<li>retour à l'étape 1</li>
</ol>
Si vous essayez ce code, vous remarquerez que les éléments de la liste sont numérotés automatiquement.
Cette mécanique d'éléments qui vont ensemble, pour débloquer un comportement, était beaucoup plus utilisée à l'époque qu'aujourd'hui. C'est pas "ultra rare" non plus mais ce n'est plus une pierre angulaire du web comme ça pouvait l'être avant 2010.
Aussi, j'ai dis "quasiment tout le temps composé de 3 morceaux" parce qu'il existe des éléments qui ne prennent pas de contenu et qui sont représentés par un tag "auto-fermant" comme <hr/> et <br/> et qui sont donc composés d'un seul morceau.
On remarquera qu'un tag auto-fermant ressemble à un tag fermant sauf que le slash / est à droite du nom du tag.
<hr/> représente une règle horizontale
exemple:
<p>en haut, en bas</p>
<hr />
<p>à gauche, à droite</p>
en haut, en bas
à gauche, à droite
<br/> représente un saut de ligne.
exemple, essayez:
<p>
today is friday, <br />
in california.
</p>
et essayez aussi:
<p>today is friday,
in california.</p>
eh oui, la mise en forme de votre page web ne correspondra pas à la mise en forme de votre HTML. Au début ça déçoit, mais au final ça veut aussi dire que vous êtes libres de ranger le code comme vous voulez sans impacter la mise en forme de la page.
CEPENDANT, le contenu d'un élément HTML n'est pas NÉCESSAIREMENT QUE du texte, ça peut être encore plus d'HTML.

On l'as bien vu avec l'élément <br/> mais ce n'est pas le propre des éléments auto-fermants.
On peut utiliser <b>, <i>, et <u> pour retomber sur notre expérience habituelle de Microsoft Word.
<h1>Un peu de modification de texte</h1>
<p>Le tag b sert à <b>mettre en gras</b></p>
<p>Le tag i sert à <i>mettre en italique</i></p>
<p>Le tag u sert à <u>souligner</u></p>
Challenge
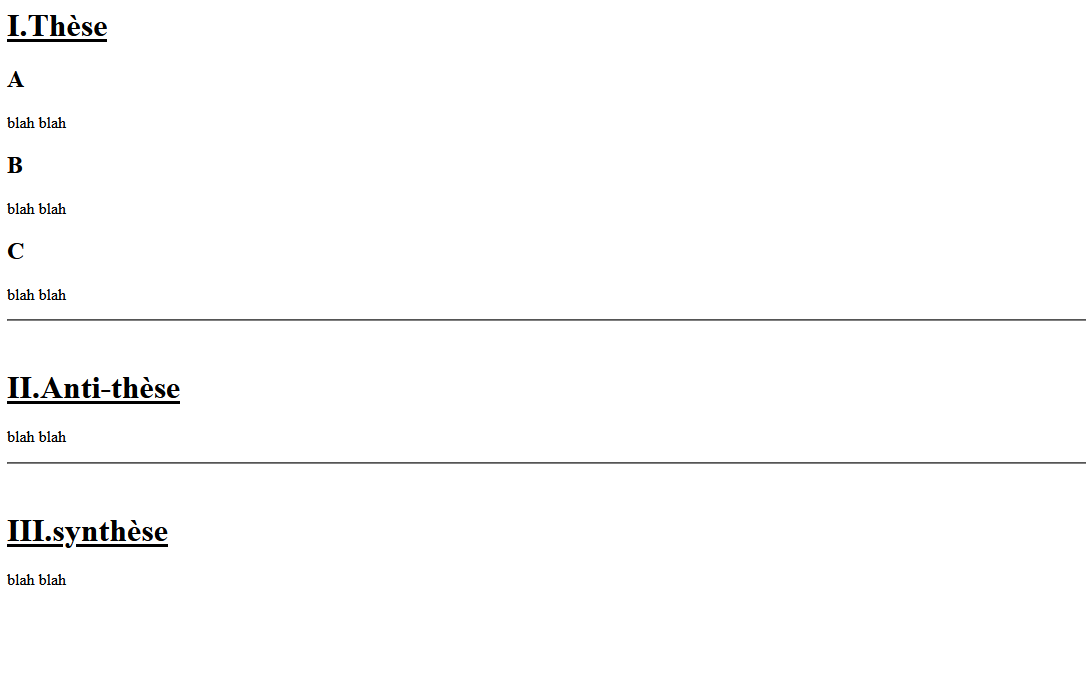
Reproduisez cette page web

Réponse
<h1><u>I.Thèse</u></h1>
<h2>A</h2>
<p>blah blah</p>
<h2>B</h2>
<p>blah blah</p>
<h2>C</h2>
<p>blah blah</p>
<hr />
<br />
<h1><u>II.Anti-thèse</u></h1>
<p>blah blah</p>
<hr />
<br />
<h1><u>III.synthèse</u></h1>
<p>blah blah</p>
Les hyperliens
Certains éléments HTML ne se limitent pas à une apparence par défaut et apportent une fonctionnalité par défaut. Le plus connu de ces éléments est l'hyperlien <a>.
Ceci dit si je met l'adresse d'un site web dans mon <a> comme ceci:
<a>lecolededesign.com</a>
Ça ne marche pas.
Les éléments qui ont un comportement ont besoin d'informations supplémentaires pour pouvoir agir. Pour fournir ces informations, le principal moyen c'est l'ajout d'attributs.
Les attributs se mettent dans le tag ouvrant et sont de la forme nom="valeur".
Pour fonctionner, le <a> a besoin d'un attribut href étant égal à l'adresse vers laquelle on veut pointer le lien.
exemple:
<a href="https://www.youtube.com/watch?v=Nrk8sqZfsgI">
eh ouais, c'était pas dans le contenu qu'il fallait le mettre
</a>
Il est possible d'avoir plusieurs attributs sur un même élément, il faut juste mettre un espace entre chaque.
Les <a> acceptent aussi un attribut target qui peut être égal à une liste de valeurs particulière dont je ne vous parlerai pas tout de suite, on va uniquement retenir la valeur _blank qui ouvrira le lien dans un nouvel onglet plutôt que l'onglet dans lequel on est.
exemple:
<a target="_blank" href="www.alexmurrell.co.uk/articles/the-age-of-average">
je ne m'ouvre pas ici
</a>
Les images
Un autre élément qui n'est pas là pour des raisons textuelles est <img>. L'attribut src permet de spécifier le chemin de l'image à montrer, comme ceci :
<img src="https://picsum.photos/id/237/200/300" />
Notez d'ailleurs qu'un <a> rendra tout ce qu'il contient cliquable, on peut donc avoir une image-lien comme ceci:
<a href="https://picsum.photos">
<img src="https://picsum.photos/id/237/200/300" />
</a>
Les chemins
Ça fait 2 fois qu'on parle de chemin et je vois régulièrement des débutants galérer là dessus, alors on va se faire un chapitre spécifiquement là dessus.
Notez que "lien" et "chemin" sont interchangeables.
"Lien" est plus souvent utilisé dans le contexte du web et de ses pages tandis que "chemin" est plus souvent utilisé pour se référer à l'emplacement d'un fichier, qu’il soit sur le réseau ou sur le disque dur de la machine. Et les équivalent anglais sont "link" == "lien" "path" == "chemin"
Il existe plusieurs types de chemins.
Chemin absolu
Un lien absolu, c'est juste une adresse web. On peut pointer le lien n'importe où. C'est ce qu'on à fait dans les exemples des deux chapitres précédents.
On s'en sert pour pointer vers d'autres sites web.
On peut pointer avec un chemin absolu vers notre propre site web. En admettant que notre domaine soi mon_site.com, je pourrais très bien avoir un lien http://mon_site.com/ma_page.html qui pointe vers ma_page.html. Mais c'est proprement inutile si on considère un chemin relatif à la racine.
Chemins relatifs
Un chemin relatif se fait toujours "à partir de" quelque part, d'où son nom.
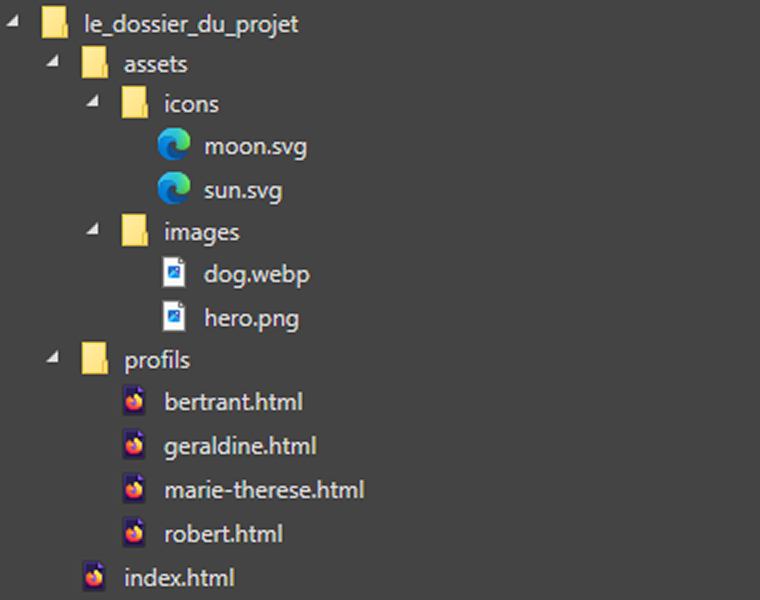
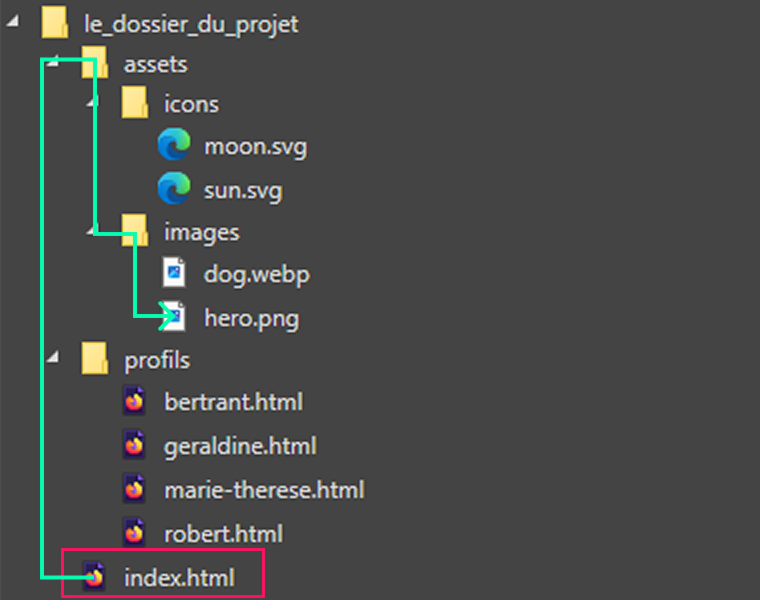
On va prendre en exemple le projet ci-dessous pour les explications qui suivent.

Relatif à la racine
Un chemin relatif à la racine démarre forcément par un / et part du dossier contenant tout le projet.
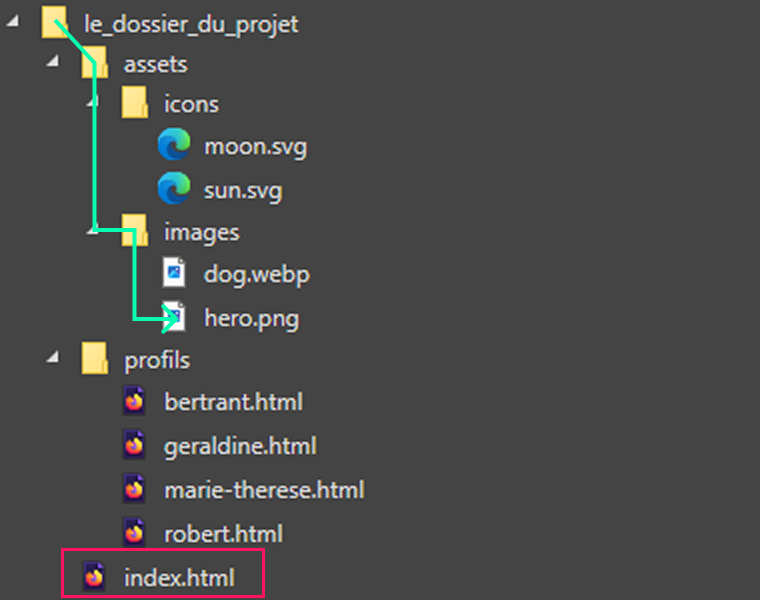
Si on est dans le fichier index.html et que l'on veut afficher l'image hero.png on peut l'écrire relatif à la racine comme ceci,
<img src="/assets/images/hero.png" />

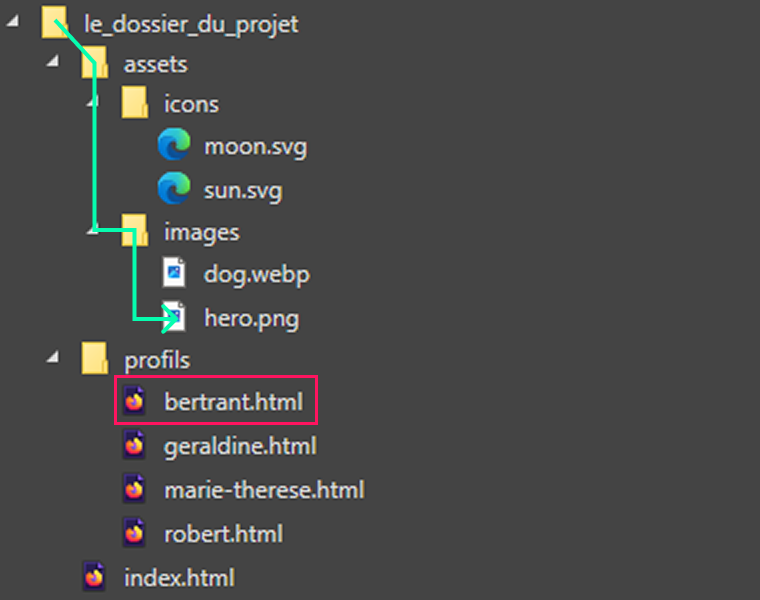
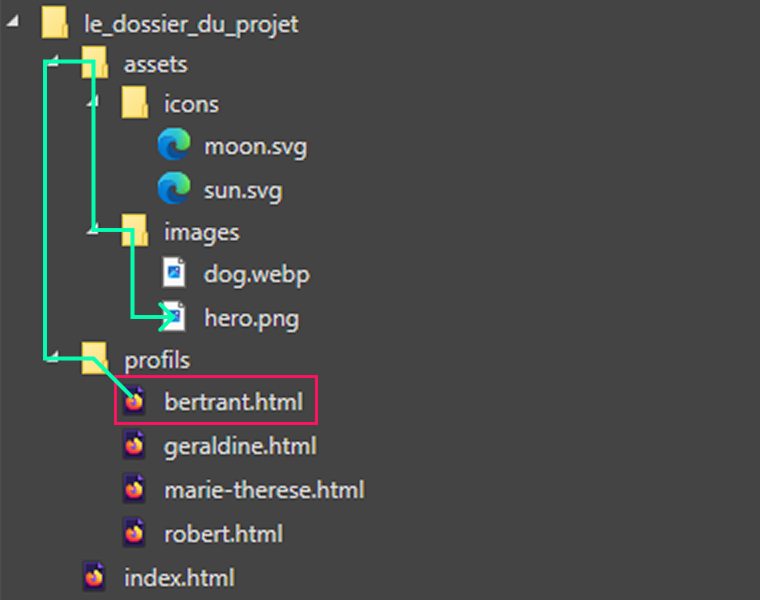
Si on est dans un fichier un peu plus profond dans le projet comme bertrant.html on l'écrira comme ceci
<img src="/assets/images/hero.png" />

Vous remarquerez que le lien est strictement identique pour les deux. Évidemment, parce que c'est relatif à la racine, pas au fichier dans lequel on est.
Au final c'est comme un lien absolu qui pointe sur notre propre domaine sauf qu'on peut remplacer le domaine par /.
Relatif au fichier courant
Un chemin relatif au fichier courant commence directement par le dossier dans lequel on veut aller et continue comme un chemin relatif à la racine.
Par exemple, si je suis dans index.html et que je veux montrer l'image hero.png, je devrais écrire ceci.
<img src="assets/images/hero.png" />

Mais si on est dans un fichier un peu plus profond dans le projet comme bertrant.html on l'écrira comme ceci
<img src="../assets/images/hero.png" />
.. est un nom spécial pour dire "mon parent". Un dossier peut contenir plusieurs fichiers. Par contre, un fichier ne peut être contenu que par un seul dossier. Donc si on spécifie un nom c'est pour descendre dans un dossier, et .. est pour remonter d'un niveau.

Exemple supplémentaire pour mieux illustrer `..`
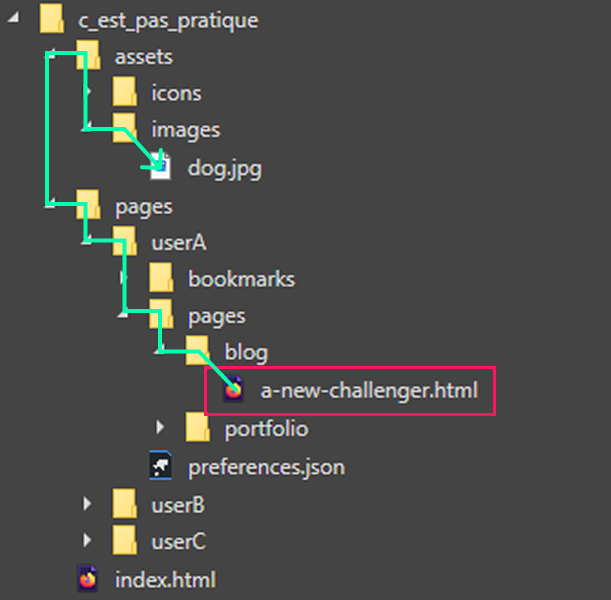
Dans le cas d'un projet avec plus de profondeur on pourrait faire ça
<img src="../../../../assets/images/dog.jpg" />

Mais ne faites pas ça, c'est qu'un exemple, utilisez un lien relatif à la racine par pitié.
<img src="/assets/images/dog.jpg" />
Est-ce que les liens relatifs au fichier courant sont utiles?
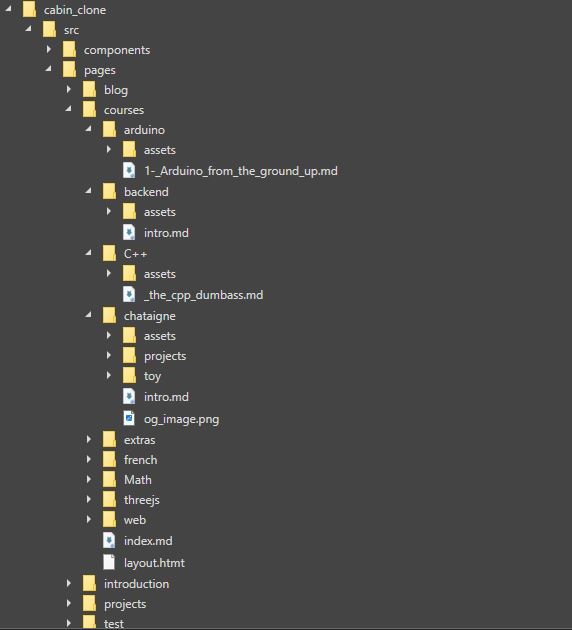
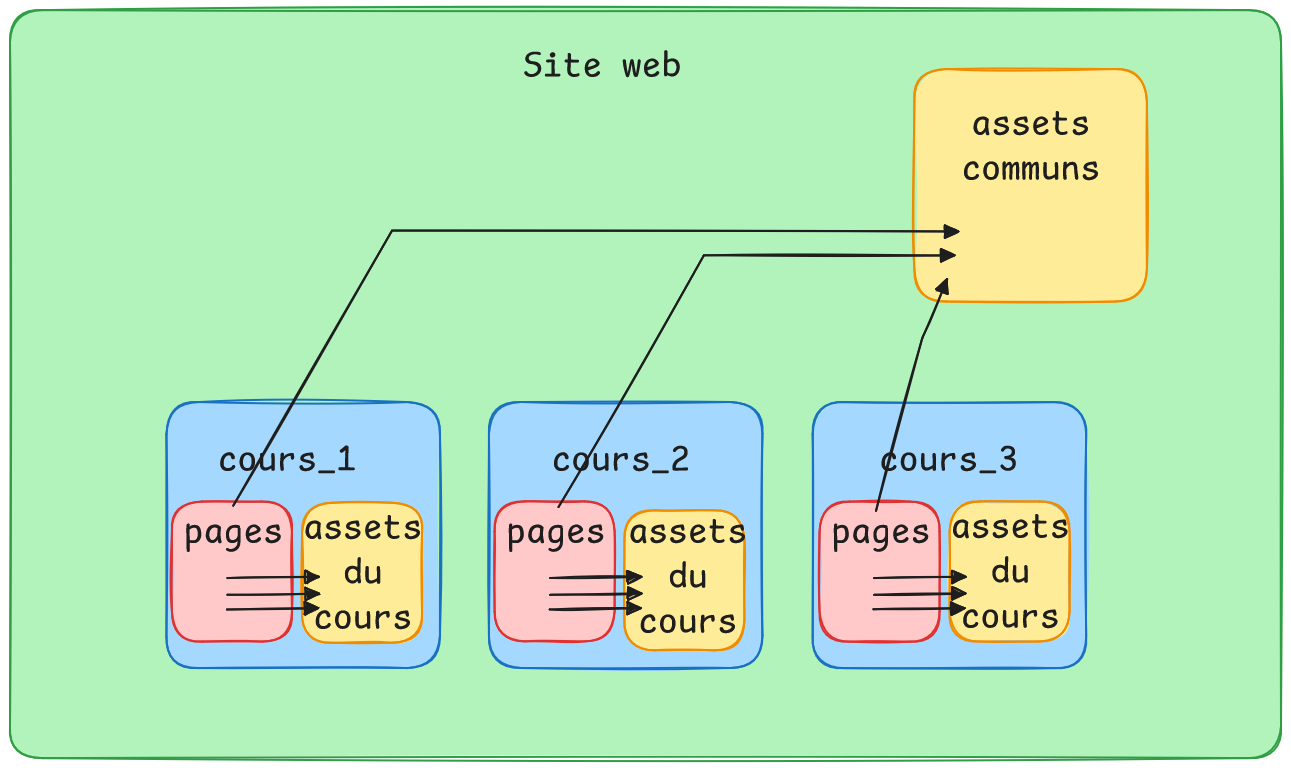
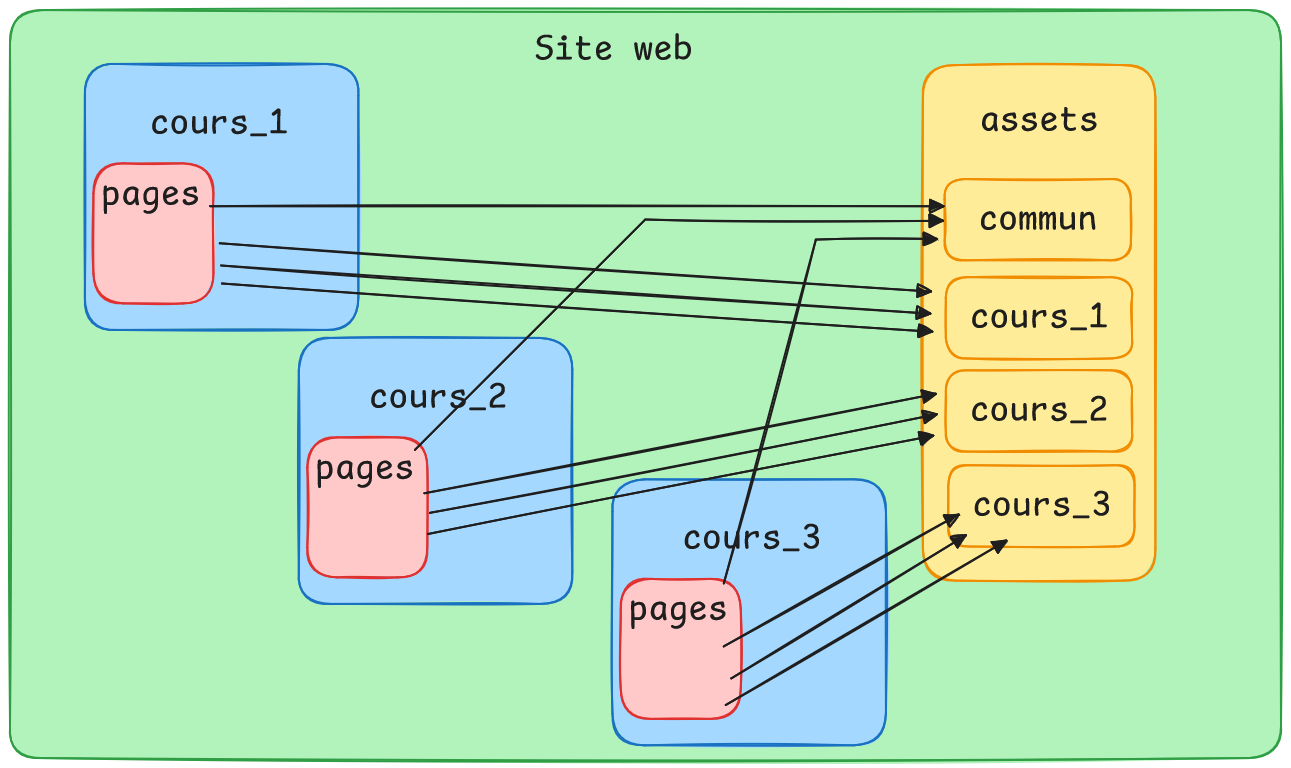
Absolument, voici un extrait de la structure du site sur lequel vous êtes.

(Oui je sais qu'il y a plus de dossiers qu'il n'y a de cours publiés, mais honnêtement, qui a le temps de ses ambitions 😂 ?)
Vous remarquerez que tous les cours ont un dossier assets. Ces dossiers contiennent les fichiers ressources (images, fonts, zips, ...) qui sont propres au cours dans lequel ils sont.
Donc pour pointer vers une image d'un cours depuis une page du même cours, j'ai juste besoin d'écrire
<img src="assets/images/MON_IMAGE" />
Quand j'écris c'est donc clair que si le chemin démarre par un slash / c'est un chemin relatif à la racine et donc une ressource commune. Si le chemin NE COMMENCE PAS par un slash / , c'est un chemin relatif au fichier et donc une ressource propre au cours.
Ce qui fait aussi que tout un cours tient presque dans un seul dossier, si je limite les imports de ressources globales.

Ceci dit c'est une préférence et j'ai vu beaucoup de gens avoir un gros dossier assets à la racine du site et découper son contenu en dossiers, un par cours.

Pourquoi les débutants sont confus?
Quand on est dans un fichier à la racine du projet, comme index.html, un lien relatif au fichier courant et un lien relatif à la racine on le même effet et sont différents de seulement un caractère, ce qui fait qu'on peut facilement rater les nuances qui deviendront importante dès que le projet aura des sous-dossiers.
Evitez les lien absolu (dès que vous le pouvez)
Si c'est un lien absolu ça veut dire que ça ne fait pas partie de votre site.
Qu'est-ce qu'il se passe si le serveur vers lequel vous pointez supprime le fichier? Même le déplacer changerait son adresse.
404 Not Found
Qu'est-ce qu'il se passe si vous mettez une adresse vers un de vos espaces figma?
Ça marchera sur votre navigateur qui est connecté à votre compte figma, mais sur tous les autres ...

Qu'est-ce qu'il se passe si le service qui vers lequel vous pointez vous rend un fichier infesté de traqueurs?

"Fortunately for us, there are ways to stop this"
Ouais, le moyen d'arrêter ça c'est d'héberger les fonts vous même.
index.html
index.html est un nom de page spécial qui veut dire "la page par défaut du dossier", autrement dit, une url qui pointe vers un dossier plutôt qu'une page spécifique recevra la page index.html du dossier.
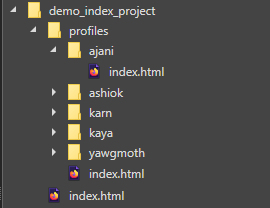
Si on considère ce projet

<a href="/profiles">
et
<a href="/profiles/index.html">
sont la même chose
<a href="/">
et
<a href="/index.html">
sont la même chose
<a href="/profiles/ajani">
et
<a href="/profiles/ajani/index.html">
sont la même chose
Pour ce qui est d'écrire des liens qui pointent vers d'autres pages il faudra bel et bien renseigner le nom du fichier à la fin du lien.
Challenge
Reproduisez ce site web
Aide: l'élément <center> est un élément qui centre horizontalement son contenu. Il ne faut plus l'utiliser de nos jours. On verra dans le chapitre suivant par quoi le remplacer et à partir de là ce sera non!!)
Solution : nyan5.zip