Hello world
Même si j'aime à penser que j'ai une approche différente et plus concrète que ceux qui m'ont enseignés, je vais quand même vous faire commencer par l'éternel exercice de générer le message "hello world" dans la console depuis votre code.
Tout ce qu'il nous faut est l'HTML ci-dessous contenant notre javascript dans un tag <script>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- le contenu de la page va ici -->
<script>
// ici c'est du javascript
// la preuve, je n'écris plus un commentaire de la même façon
console.log("hello world");
/* d'ailleurs, je peux aussi ecrire des commentaires
comme ceci */
</script>
</body>
</html>
Exercice :
Ouvrez un tout nouveau projet, recréez le fichier HTML ci-dessus, demarrez votre serveur de développement, et ouvrez cette page dans un navigateur.
Si vous ne vous rappelez plus comment faire tout ça, allez voir le document expliquant comment installer et démarrer de quoi écrire des pages web.
Vérifiez que vous avez bien le message "hello world" dans la console.

Exercice :
Modifiez le code pour qu'il vous salue personnellement

C'est là qu'on le met le javascript?
Non, pas nécessairement. J'aurais pu le mettre dans un fichier à part, appellé "someUsefulName.js" ou n'importe quel autre nom plus pertinent.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- le contenu HTML de la page va ici -->
<script src="someUsefulName.js"></script>
</body>
</html>
someUsefulName.js
console.log("hello world");
C'est exactement la même situation qu'avec le CSS. Si du javascript est utilisé par une seule page, alors je le met directement dans la page en question. Comme ça, aucune autre page peut importer ce javascript, donc il est clair qu'il sont fortement liés et que si je touche le javascript de cette page ça ne changera rien pour les autres pages, garanti. Un autre benefice est que ça colocalise le javascript avec l'HTML qu'il impacte, si mon javascript impacte tous les éléments d'une classe je peux juste Ctrl+F pour me balader entre les bouts de javascript, HTML, et peut etre même CSS, dans lesquel figure ce nom de classe, plutôt que de comparer 3 fichiers constamment.
Vous remarquerez que dans les deux cas il est en bas du <body> parce que plus tard nous allons manipuler l'HTML via le javascript et pour ce faire nous aurons besoin que l'HTML soit créer avant qu'on éssaye de la manipuler.
Il existe quelques subtilitées qui pourraient nous permmettre de placer le script dans le <head> comme les mots clef defer et module, ou l'événement DOMContentLoaded. Mais pour le moment on va considerer que ce n'est pas rentable à expliquer si à la finale on s'en sert juste pour ne pas mettre le script en bas de la page. Pourquoi pas plus tard si on a le temps.
Et juste comme ça, vous venez de voir la fonction la plus utile
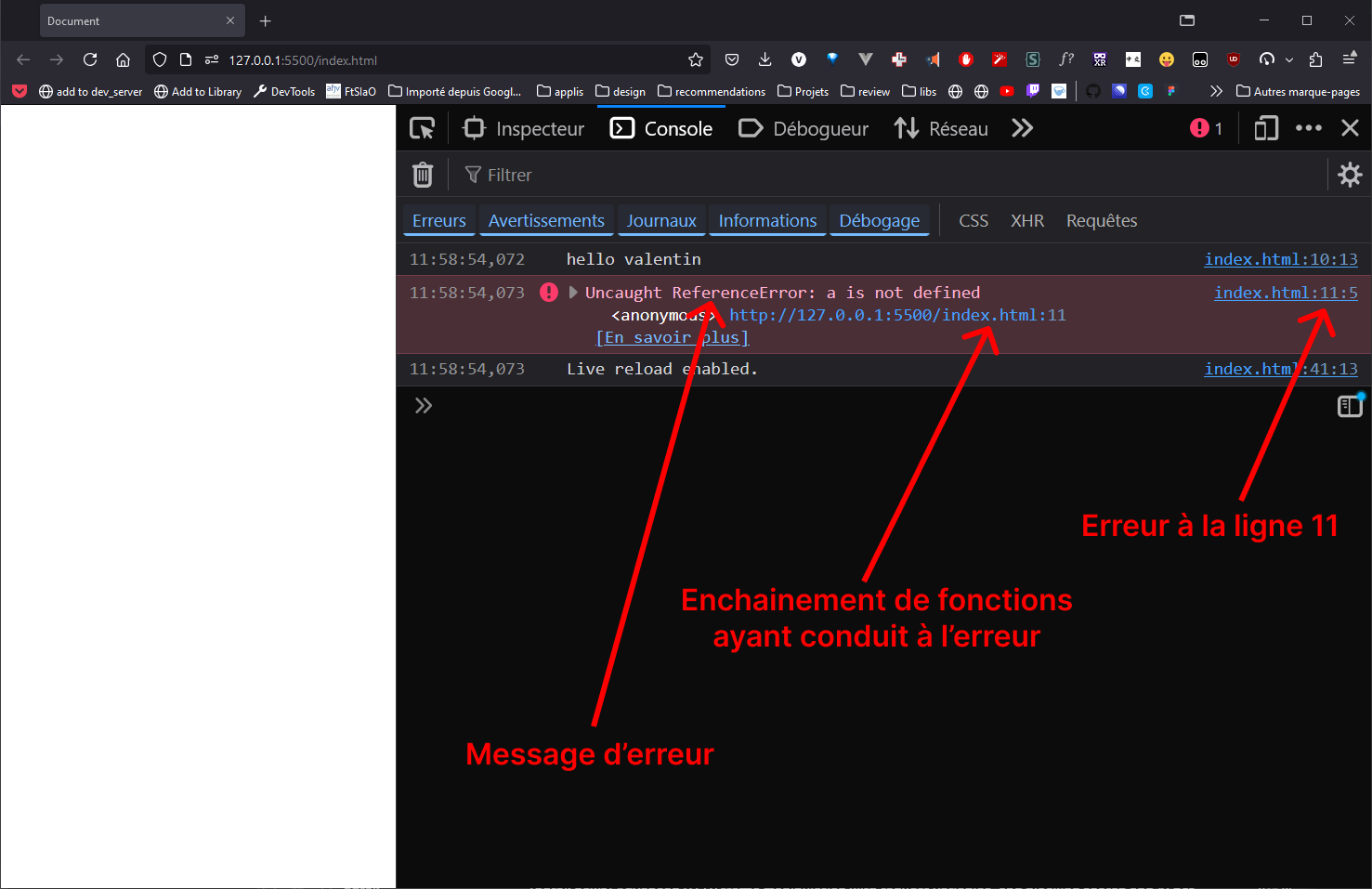
Si votre code ne marche pas encore vous aurez des messages d'erreur en rouge vous indiquant quelle ligne ne marche pas et pourquoi.
Exemple de message si j'éssaye d'utiliser une variable a qui n'as pas encore été créée.

Mais parfois, très souvent même, ce n'est pas assez pour determiner d'où viens le problème et on peut utiliser console.log() pour s'afficher plus d'infos.
Pour le moment c'est difficile de vous montrer des bugs, et comment les débusquer, avant même de vous montrer du code qui marche. On verra comment mieux se servir de console.log() dans les prochains chapitres, notamment pendant les exercices "trouvez le bug".
Comme son nom l'indique, le but de ces exercices est de trouver le bug, mais pour cela il est prévu que vous preniez l'habitude de prendre le code bugué, de le mettre dans votre éditeur, de l'exécuter, d'observer le message d'erreur (si il y en a un) et de chercher des indices via des console.log() plus ou moins bien placés. Si vous pensez que le bug est trop facile à corriger, je vous demande d'au moins coller le code dans votre editeur, de le corriger et de vérifier que c'est bon. Et j'insiste, parce qu'écrire du code c'est que la moitié du savoir-faire, corriger des bugs c'est l'autre versant tout aussi important.